10+ Web Resources for Front End Developers
CSS, HTML5, JavaScript, Web Design
Things on the web move so fast they make the idea of “time flies” seem slow. The World Wide Web has been available to the public since 1991, 25 years this fall. Most people today couldn’t imagine life without the web.
Developers are faced with a tremendous challenge today. The web is a moving target. So much so that WHATWG (Web Hypertext Application Technology Working Group) has chosen to refer to HTML as a “living document”, meaning it is constantly being edited and updated.
This means the tools we use and the items we refer to change constantly as well. This list of 10 web resources includes sites I have used for years, and a couple I’ve just discovered. They range from color references to HTML references to best practices. Are they perfect…no. Are they all-inclusive? …no. But you gotta start somewhere!
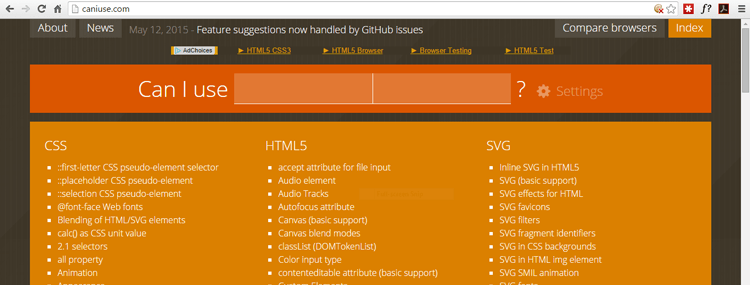
caniuse.com
If you’re designing for the web today you’re using HTML5. And if you’re using HTML5 you are still faced with browser compatibility issues. This site is a great location to determine what features are compatible with your users most commonly used browser(s).
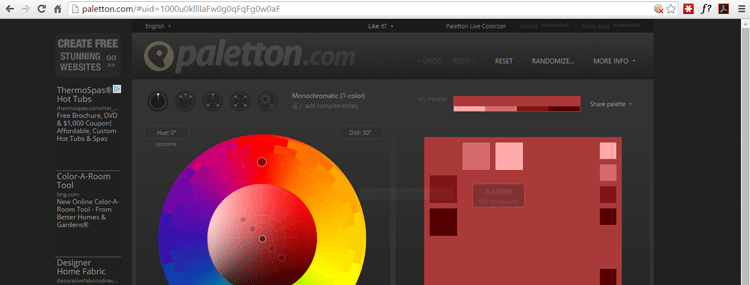
paletton.com
Originally known as ColorSchemeDesigner.com, paletton.com is the one tool in this list I have used and referred people to the longest. It is a great color planning and utilization site. Others have come along but it is still my go-to color scheme planner.
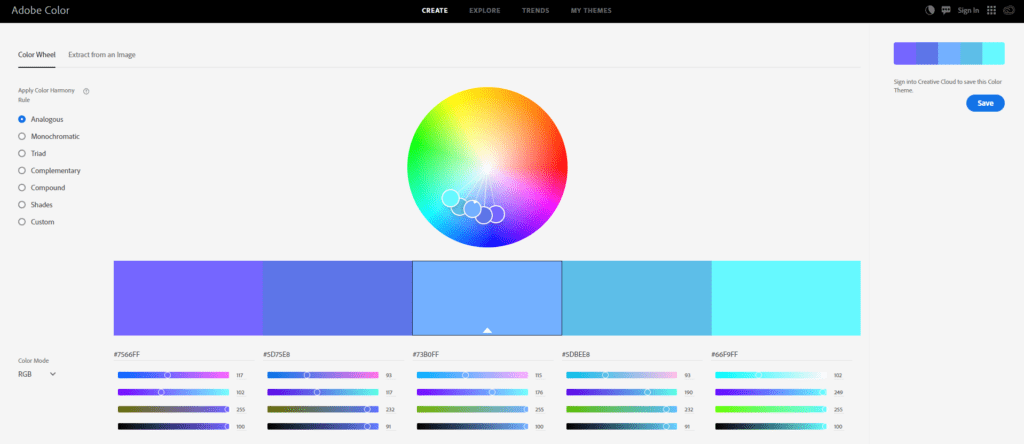
color.adobe.com
This is one of those “others have come along” sites I just mentioned. It began as kuler.adobe.com and has changed the kuler part to color (kuler is a Mauritian Creole word that means color). One of the benefits of this site are the thousands of color themes available.
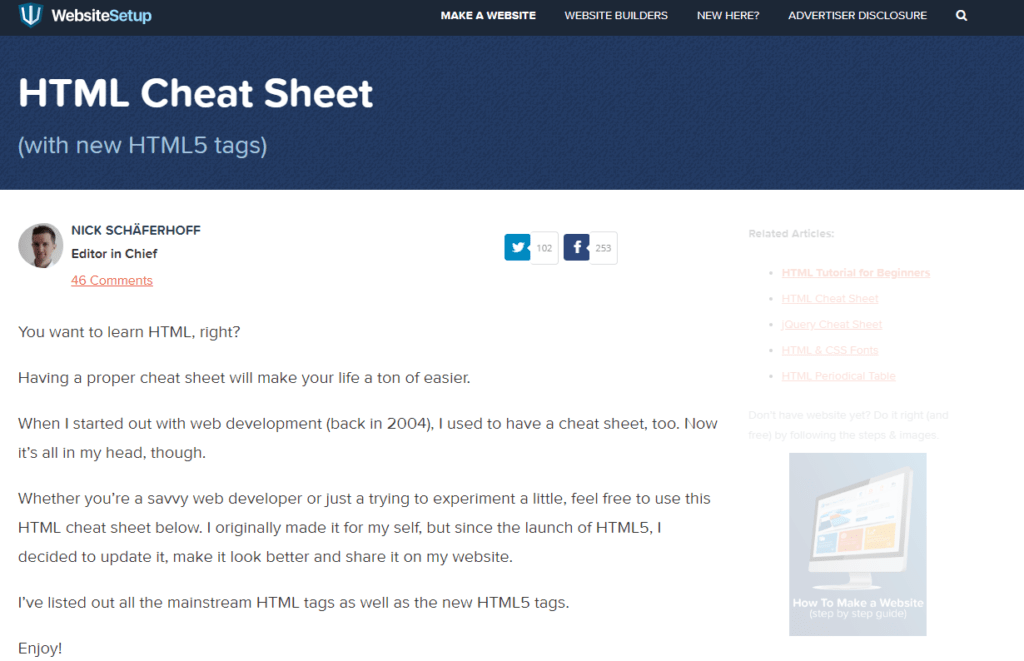
HTML5 Cheat Sheet
The one page, downloadable reference to HTML5 tags. It is available as a PDF file or a .png file. Grab a copy and throw it in a centrally located folder so it’s there when you need it.
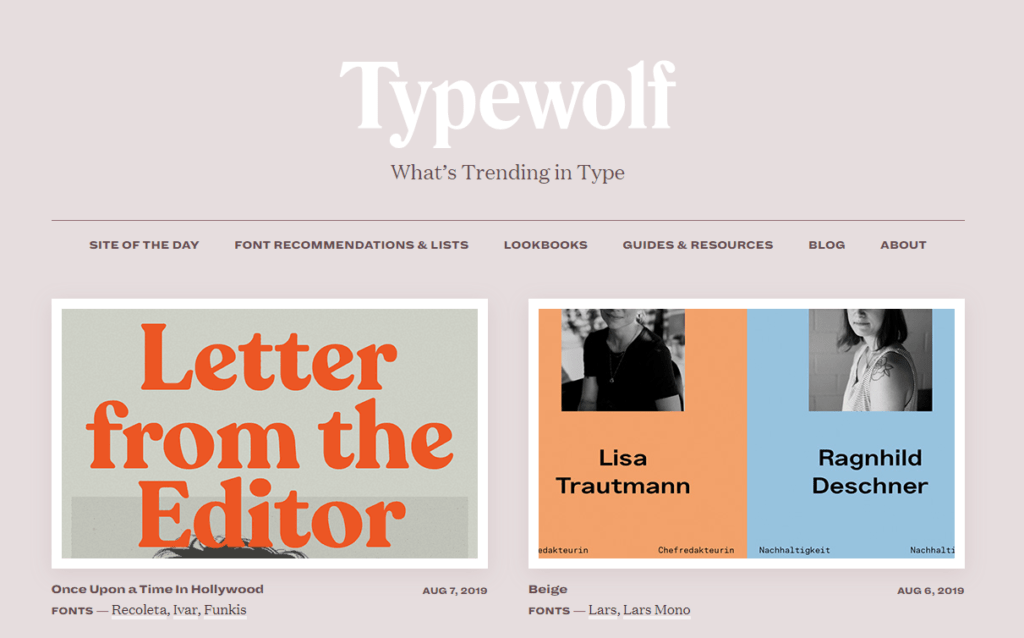
typewolf.com
If content is king, typographic characters and correct grammar are important! A great reference for those who “get it” and for those who don’t. After all, according to Oliver Reichenstein, web design is 95% typography (please feel free to discuss among yourselves).
javascripting.com
There seems to be a never-ending array of JavaScript libraries and frameworks to deal with. As this site tells us it is the “definitive source of the best JavaScript libraries, frameworks, and plugins”. Check it out and put that statement to the test.
youmightnotneedjquery.com
As browser compatibility improves there are times we can accomplish a lot with a little. A little JavaScript more specifically. There are times we don’t need to load an external resource to do something we can do in our own code. This site demonstrates many examples, from effects to events, proving that less can be more.
regexlib.com
Since we were just talking about JavaScript, how ‘bout them regular expressions? Almost since day one, JavaScript has been used for form validation. IMHO it’s hard to beat the RegExp object for verifying the information supplied in a form is correct. This site has thousands of prebuilt expressions ready to use.
regular-expressions.info
In case you didn’t get the concept I think regular expressions are powerful validation tools, here’s another resource. The last site had lots of code to use, this site has more information on the how-to part of things.
github.com/bendc/frontend-guidelines
I mentioned best practices at the beginning of this post and this is one person’s interpretation. A series of recommendations dealing with content, presentation, and behaviors.
Extras
We can’t fit just 10 on this list so here are some more very helpful resources:
workmanship.io
“Write front-end code that’s durable, reliable and would make NASA proud”. It has to be good if it would make NASA proud, right? This article is all about settings standards and then maintaining them. A wise choice.
w3schools.com
If you want a website that will teach you step by step how to use the common web languages such as HTML, CSS, JavaScript, XML, etc. then this site will do it. It has helpful examples and explains concepts in a way that anyone can understand.
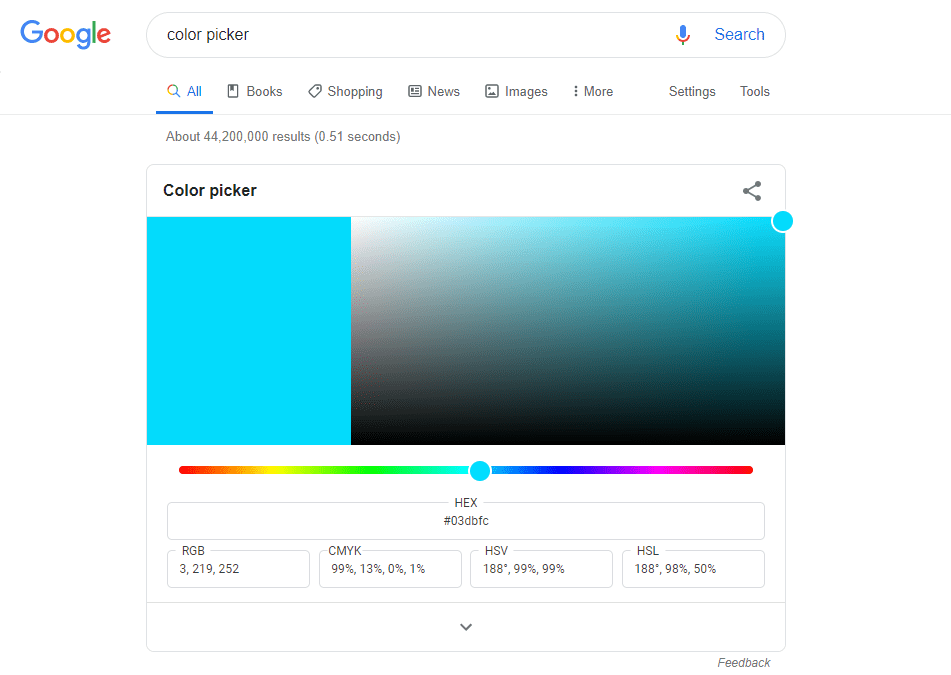
Google “color picker”
This is a handy tool embedded into Google’s search page that will allow you to pick any color you want and get the hex and rgb values. Very useful when you need a specific color quickly.
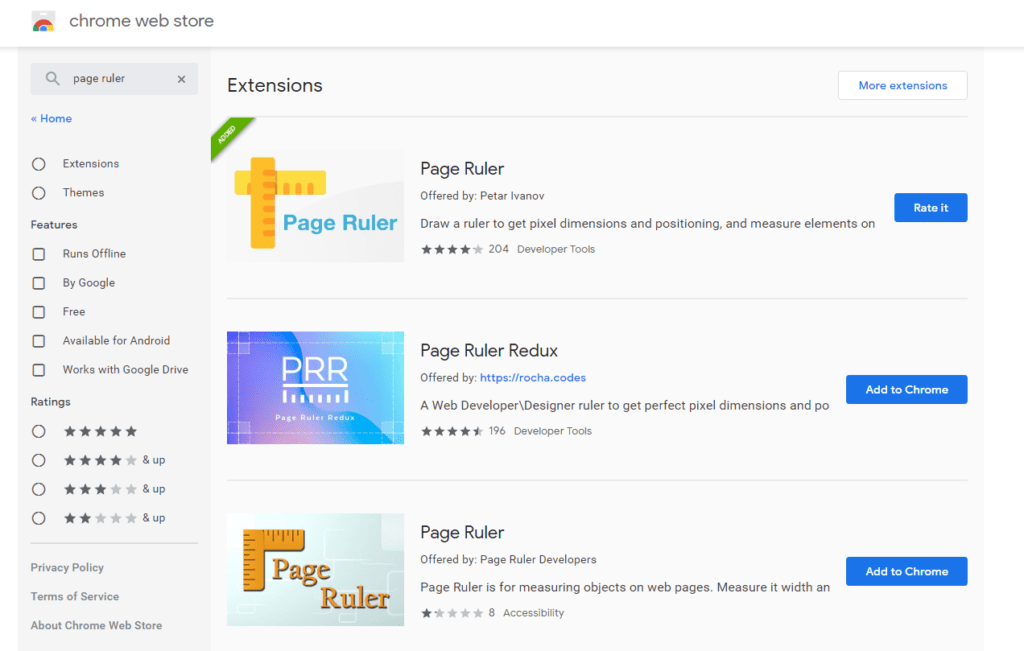
Page Ruler Chrome Plugin
This is a plugin for Chrome that allows you to measure items or space on a webpage. This helps with creating a layout if you need to figure out how big something should be or where it should be located.
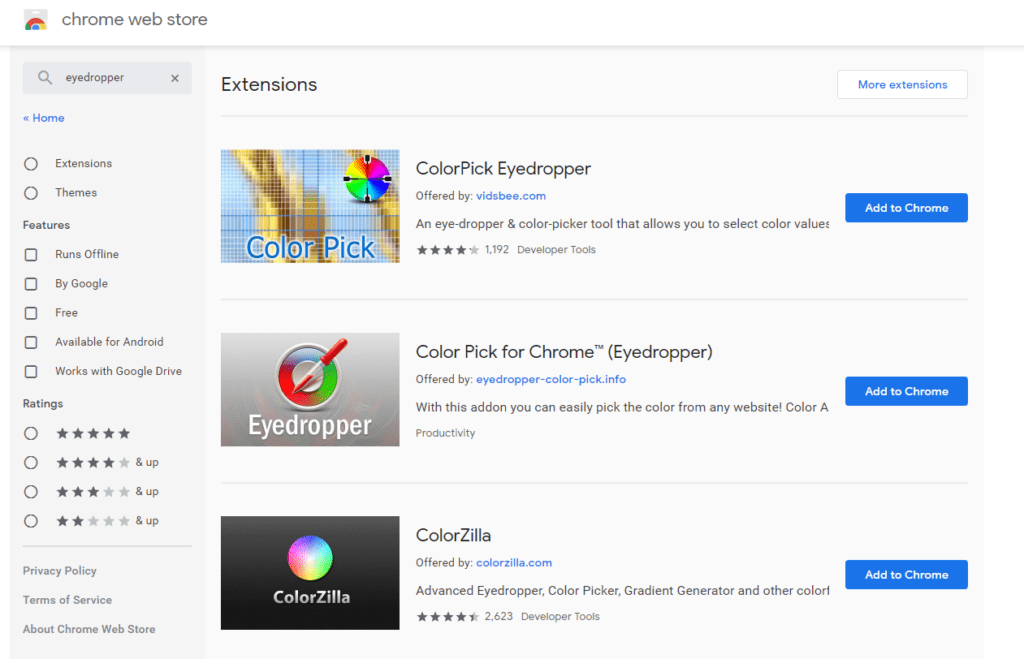
Eyedropper Chrome Plugin
This plugin allows you to get the color value of anything on a webpage. Just select the tool, mouse over the item, and it will give you the hex value of the color you are pulling from.
Brackets Text Editor
This is my favorite text editor for front end designers. It handles, HTML, CSS, and JavaScript very well and has a bunch of useful features that assist in the coding process. If you are using more intensive languages like Angular, Vue, or React, I’d recommend using Visual Studio Code.
CSS Zen Garden
This site is a contest of sorts. It gives all the designers the exact same HTML page and then they style it in any way they want. The different types of designs are incredible to see and can be helpful in inspiring you with your designs.
Google Fonts
Want free fonts that are easily applied to a webpage? Google has you covered with this website. It gives you all the information and instruction you need to apply their fonts.