Cropping Images with CSS
CSS, HTML5, Web Design
There are times when you want to focus on a specific area of a photograph but don’t need a separate, cropped version of the picture. CSS offers an approach that will maintain the complete, original image but allow you to crop, mask, or clip your picture.
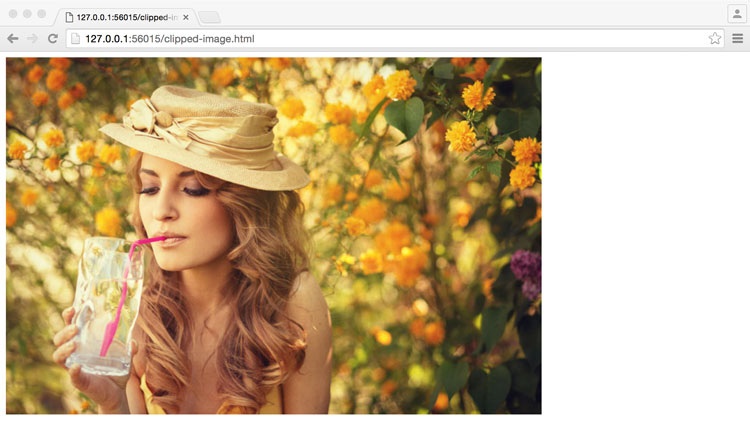
Let’s begin with a simple example. This page includes a full-size image of a young lady sipping a cold beverage on a beautiful spring day.
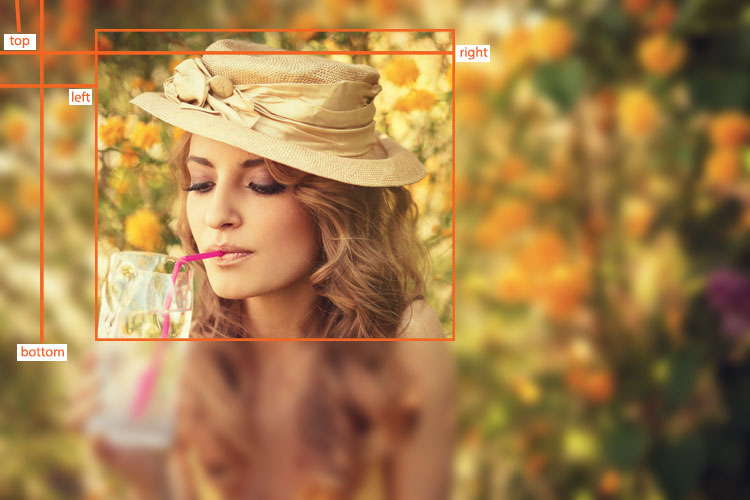
Our desire is to feature the young lady with less emphasis on her surroundings. We also have a limited amount of space within the web page. After careful consideration we decide to focus on her face almost exclusively and have marked off the content we wish to mask away.
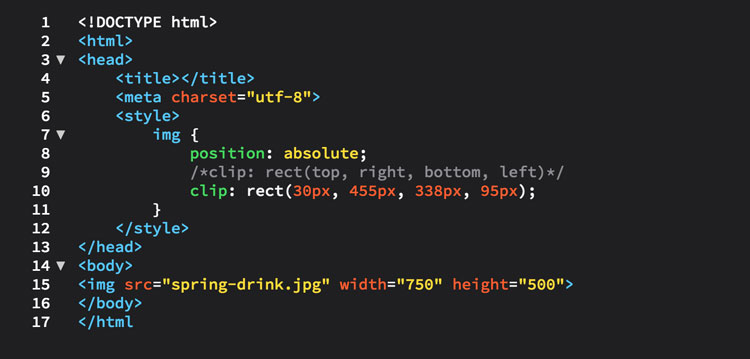
CSS will allow us to remove the parts of the image we don’t want by using the CSS2 clip property. Its only requirement is that the image be absolutely positioned. The clip property has one primary value, rect, which has four numeric measurements, in this order; top, right, bottom, and left.
All of these measurements are based on and begin in the upper left-hand corner of the picture. The top boundary is y pixels from the top of the image. The right boundary is x pixels from the left side of the image. The bottom boundary is y pixels from the top of the image and the left boundary is x pixels from the left side of the image.
With the measurements taken and our coordinates in hand the two necessary lines of CSS look like this.
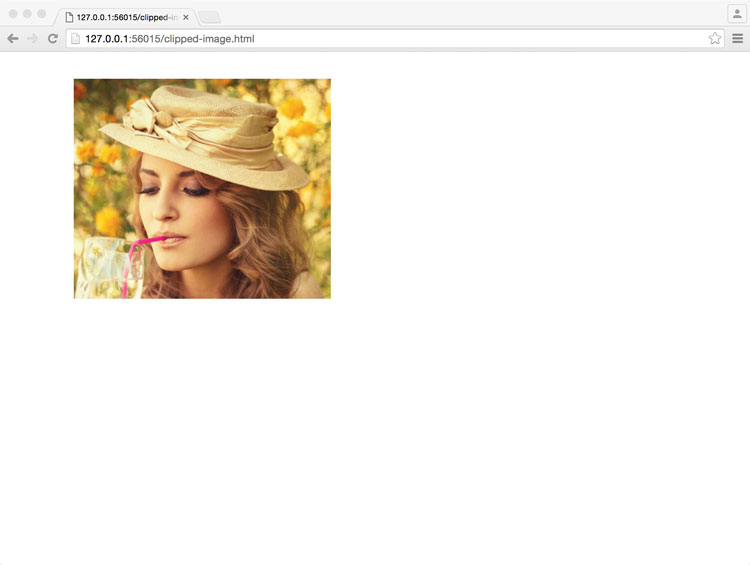
The finished, cropped or clipped, image now looks like this and fulfills our sizing and desired emphasis requirements. All without altering the picture and all done with CSS.