CSS3 Multiple Columns
CSS, HTML5, Web Design
Doing a basic web page text layout using more than one column has been much more of a chore than it ever should have been. In the early days of web design almost everything was built using tables. Actually tables inside tables inside tables. Along comes HTML 4.0 with its companion CSS but we still continued using tables. Why, because our browsers weren’t compliant.
It should have been easy because CSS introduced the float property. Take two div tags and float them side by side and we have the basic design concept of two columns. Eventually browsers did embrace CSS and what it offered but it still could have been easier.
Finally CSS3 has addressed the problem with a breakthrough simple solution. We now have a series of column properties that will allow us to divide our content into as many columns as we need.
Columns have been used in printing for a variety of reasons one of which is keeping text lines short enough to make reading easier. No long lines so you need your finger to trace down to the beginning of the next line. Lines of a length that we can read as a thought and not just a group of words.
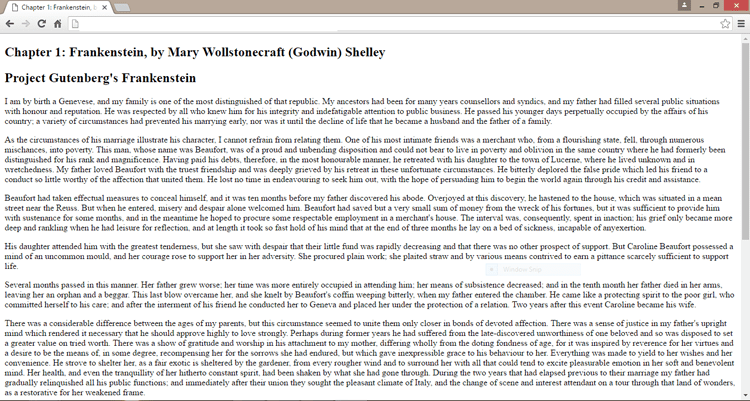
That line length is generally considered to be between 65 and 90 characters. Taking that into consideration we can look at the first chapter of Mary Shelly’s Frankenstein laid out in full screen.
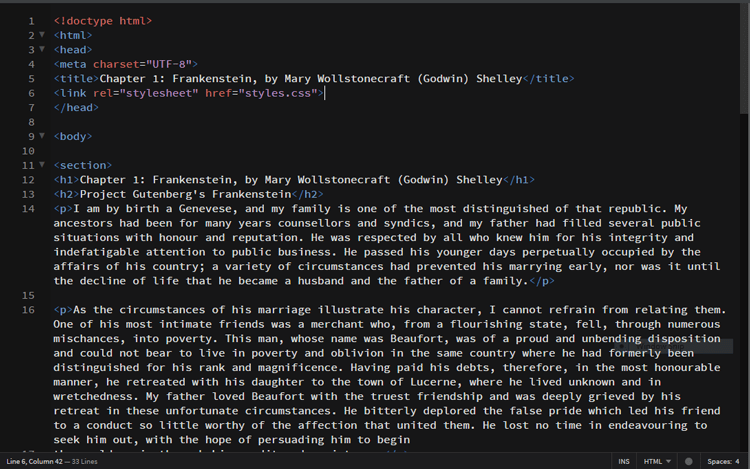
The html is simple and straight forward.
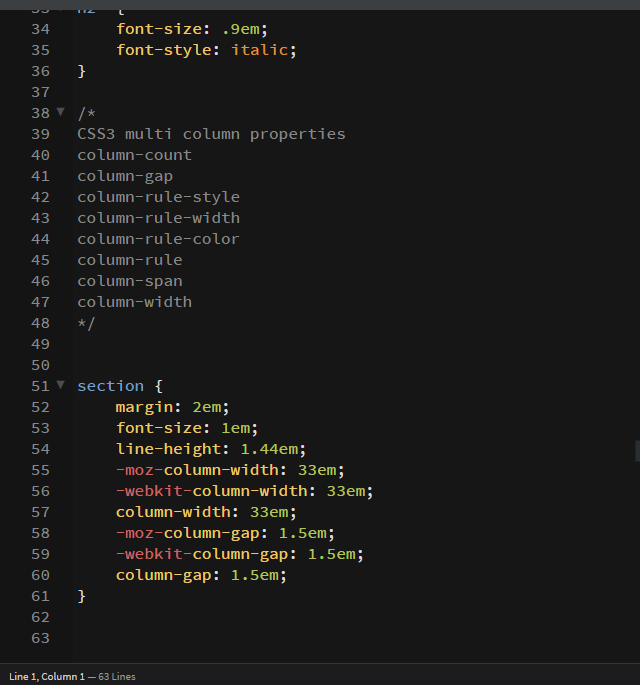
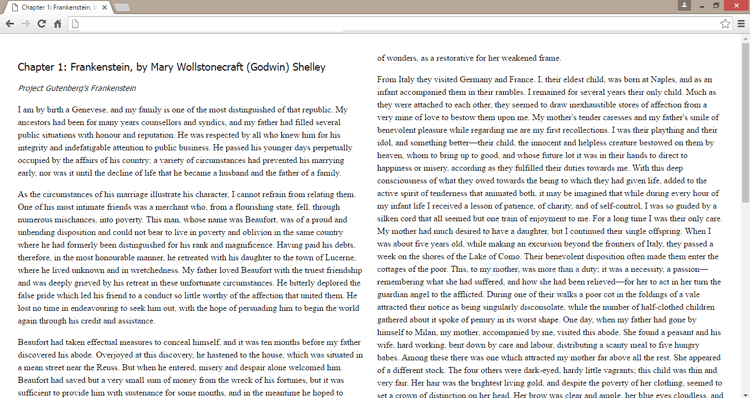
By adding just a few lines of code to our CSS file (still using the necessary browser prefixes) we can ask the browser to flow the text into as many columns as we need.
I have chosen to set the column width property but we could also have used column-count and set its value to 2, 3, 4 or however many columns necessary.
In a commented area about our section settings you can see the list of CSS3 column properties. Count, gap, rule, and width are the primary choices. Column-span would allow us to span the title across multiple columns. Time will tell how much longer we need to use the browser prefixes but as long as they are included multiple columns are finally easy to implement.