How to create a new Angular Application
Angular, Web Design
This post will talk about how to create a new Angular Application using the Angular CLI (command-line interface). If you don’t have the Angular CLI or Node installed yet, be sure to check out how to do that here.
Once we have Node and the Angular CLI installed we can create an Angular app from the command prompt. The first thing we’ll want to do is create a folder somewhere on your computer that we will put the app in. I’ll create a folder on my desktop called “angularApps”:
Now that I have a place to put the app, I will need to get the path to this folder. I can do that by opening the folder by double-clicking it:
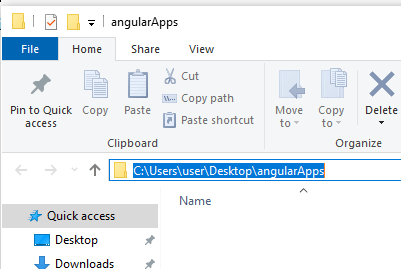
Then click on where it says “angularApps” and you’ll see the path to the folder appear like so:
Once it’s selected in blue like that, copy it by pressing ctrl-c and then head back to the command prompt window. We will be typing out this:
cd pathname
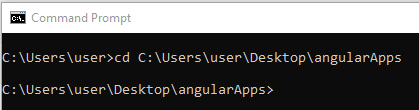
CD stands for change directory. So we want to change directory to the folder we created. So type out “cd” and then paste the path to the folder by pressing ctrl-v. This is what mine looks like:
cd C:\Users\user\Desktop\angularApps
Yours will look a bit different depending on where you saved the folder. Once you run the command, this will be the result in the command prompt:
You can see that the command prompt is now inside of the angularApps folder.
Now that we are in the correct folder all we need to do is create the app by typing:
ng new NameOfApp
“ng new” are Angular commands and then you have to give your app whatever name you want. So this is what I ended up with:
ng new awesomeAngularApp
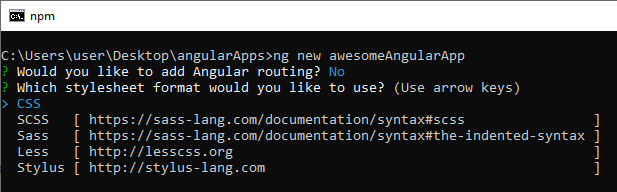
If will ask if you want to add routing, you will only say yes to this if you will be creating links to different pages. For now, we can type in “N” and press enter. Then it will ask what kind of CSS you’ll be using, just choose the normal “CSS” option by pressing enter as well:
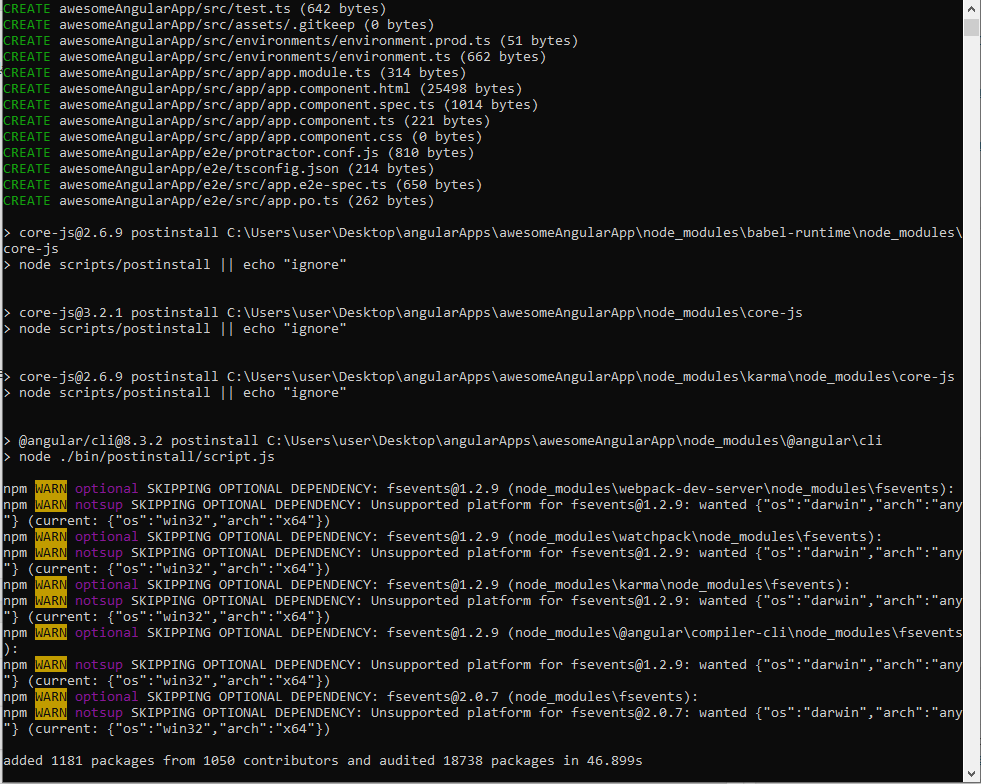
Then it will start to create the app. It might take a while depending on your internet connection and computer speed. Also, it will create around 240 MB worth of files, so if you have a smaller hard drive just be careful with how many apps you create (: When it’s finished, your command prompt will look something like this:
You can safely ignore the warnings, just as long as there are no errors you should be good. Then look inside your folder and you should see a new one that has the same name as the app you just created:
Congratulations! You have now created your first Angular App using the Angular CLI (command line interface). If you’d like to learn more be sure to check out the Angular training that we offer. Have an amazing day!