How to open an Angular Application inside of Visual Studio Code
Angular, Web Design
After you’ve created a new Angular app (click the link to the left to learn how), you will need to open it up in a text editor to be able to change and add things to it. For this, I recommend Visual Studio Code. It’s a text editor created by Microsoft in partnership with Google. You have two huge companies working together to make sure the editor works with the framework in the most efficient way possible so it does a great job with Angular.
If you decide to use it, just head over to their website, download the editor and install it using the default options. You don’t need to change anything.
Once you’ve installed Visual Studio Code, we want to open our app inside of it. Again, you may need to go back and create the app first and then continue on with this post.
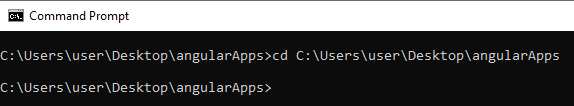
Once the app is created we will want to open up our command prompt and make sure we are in the folder where the app is located like so:
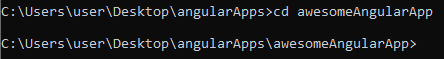
Then we need to go inside the folder of the app I called “aweseomAngularApp”. I do that by typing:
cd awesomeAngularApp
Then we will get this:
Now that we are in the folder of the app we can open it in Visual Studio Code by typing:
code .
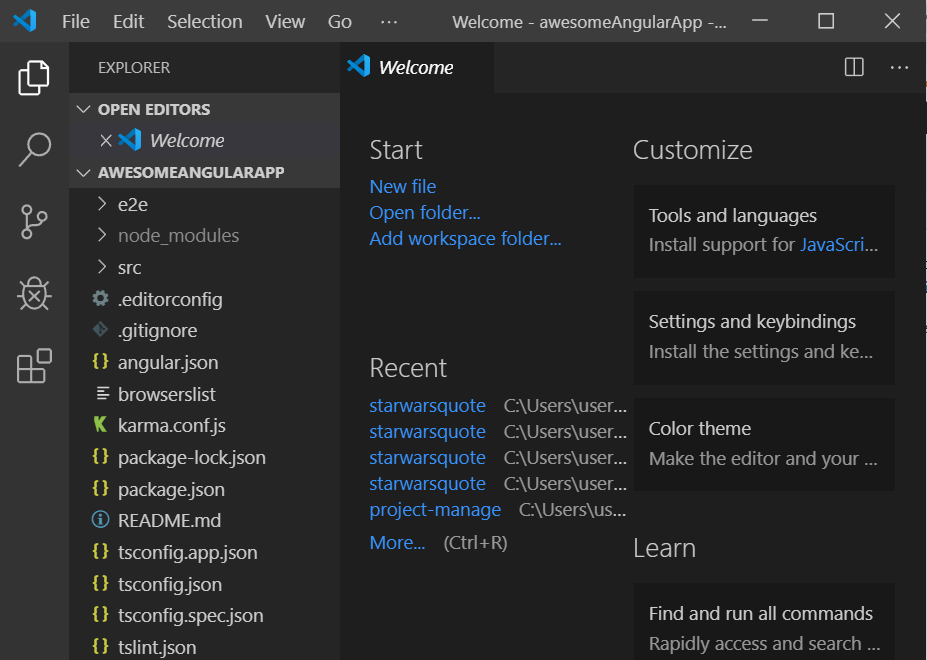
“Code” is the command to open up Visual Studio Code and the “.” tells VSC to open up our current folder location inside of the editor:
After a couple of seconds VSC will pop up with the folder awesomeAngularApp selected, opened, and ready to go:
And there you have it. It’s open in the editor ready for you to start developing. If you’d like to learn more be sure to check out the Angular Training we have on the site. Have an amazing day!