How to run an Angular Application on a local development server
Angular, Uncategorized, Web Design
After we’ve created an Angular App and have it open in our text editor we will want to see what the app looks like so we can test it. To do that, we need to run the Angular app on our machine and we can’t do that without a server. Luckily, when we created the app, it came with a local development server already built-in.
Once we are ready to view the app all we need to do is make sure, in our command prompt, that we are currently located inside of the app’s folder like so:
And remember, you type the cd (change directory) command to get there. Then all we have to do is run the command that will start the server which is:
ng serve
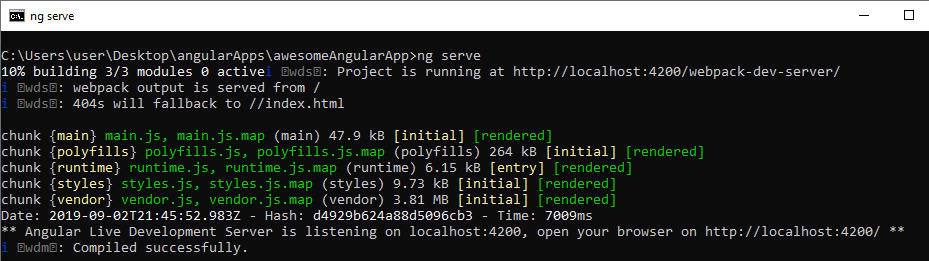
That’s it. Two words will get the server up and running after the Angular app compiles. This is what you’ll see:
The server is always listening for changes so when you go into your app, update the code, and save it, the page will automatically reload to show the changes that were made. It’s a really nice feature.
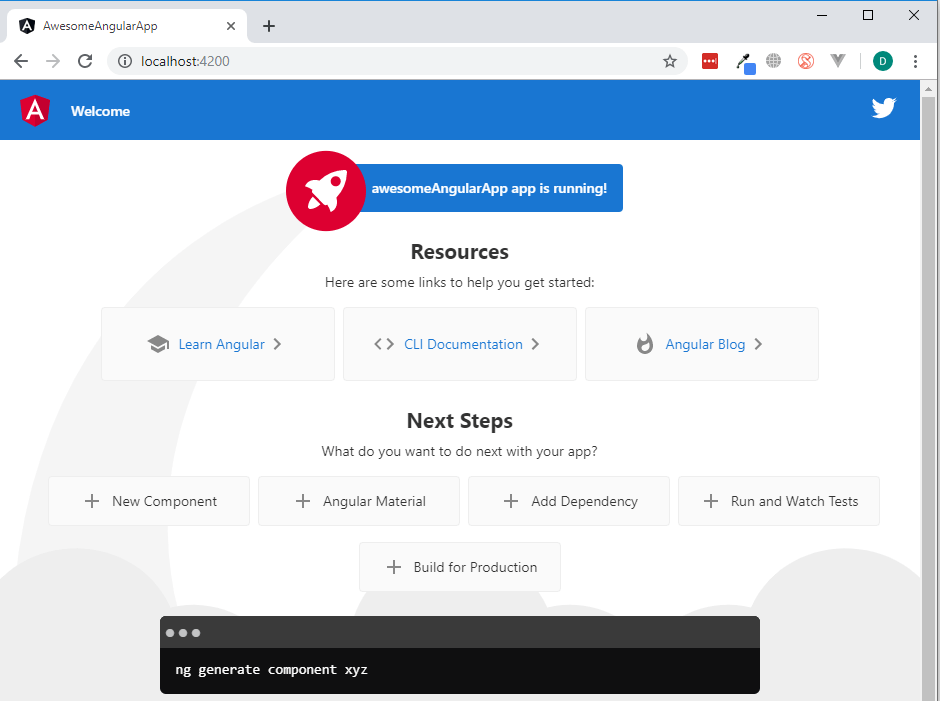
Notice how in the screenshot above it says the development server is listening on localhost:4200 so that is where you need to go to take a look at the app. Open up a browser and type “localhost:4200” into the address bar and you should see this:
This is the default Angular App Page, and it’s used as a great starting point to begin to create an app.
Now if you want to skip past having to open up the browser and type in localhost:4200 you can type in this command instead:
ng serve –open
This will start the server and then open the page automatically in the browser. Just saves a couple of steps.
Lastly, when you want to stop the server you need to select the command prompt window it’s running in and then press ctrl-c. It will then ask you if you want to terminate the batch job. Press “y” and then enter. That will stop the server so you can type in more commands:
And there you have it, your first Angular App up and running on a server! If you’d like to know more be sure to check out our Angular Training. Have an amazing day!