The Layers Panel in Illustrator–Tips and Tricks
Adobe, Illustrator
In my last post, I mentioned that the Layers panel serves a more vital function in Photoshop than it does in Illustrator. No offense to Illustrator, of course! But there is a reason I said this.
In Illustrator, unless the user makes it happen, objects cannot “smear” together as if they were oil paint that doesn’t dry. So the need to separate things by layer for Photoshop-ish reasons does not exist. But the Layers panel in Illustrator does serve another, equally useful, function—that of organizer.
In fact, there are two levels of organization we can see in a typical Illustrator document:
First, the layers themselves, which can keep things together in the same fashion as having two or three storeys in a house. A real-life example might be a document for publication in Canada. Many documents there, especially legal ones, must be bilingual. If one places all the graphics in one layer, all the French text in a second, and all the English in a third, one can easily show or hide the appropriate text for printing two versions of the document, and avoid having to create two separate documents, which would take rather more space.
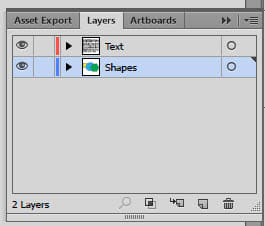
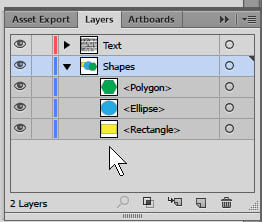
Second, within each layer, there can be objects whose “stacking order” (in which one object is above or below another) determines what we see or don’t see of each object. One can change the stacking order by simply dragging any layer up or down within the Layers panel. Ditto the objects within each layer. So one might describe the Layers panel as a stack of stacks.
The only downside is that it can get a little complicated. Especially when one has grouped objects within the layers. Groups, however, show themselves by indenting the objects within the group. They have twist/folding arrows to open or close the group. So objects within the group can move up and down within them.
But one point remains the same between Illustrator and Photoshop: Don’t create more than you need, for whatever reason. Each one is almost a separate document within the file. Each takes up a significant amount of room, so be sparing.
To learn more, take a look at our Illustrator training.