Preserving White Space Using CSS
CSS, Web Design
We find it easy working with white space in today’s generation of applications. In word processing pressing the spacebar, tab key, enter, return, or even shift+ enter and what they deliver are all things we have grown to expect.
That isn’t the case when designing for the web. Some visual design programs handle basic white space issues like line breaks and paragraphs but the remainder of presentational formatting is left up to us. There is no HTML tab tag so we insert additional space characters. Without the space character (technically the non-breaking space character; ) the browser will strip out the additional white space.
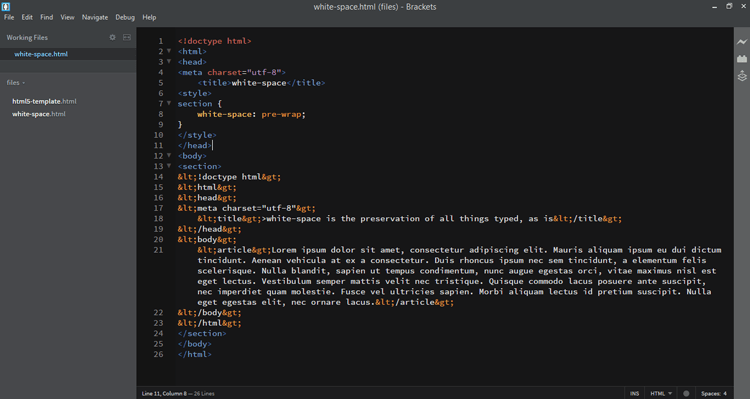
An approach that can make this easier is to use the CSS white-space property. It has 6 (six) values; normal, inherit, nowrap, pre, pre-line, and pre-wrap.

- inherit – inherits it’s property from the parent container
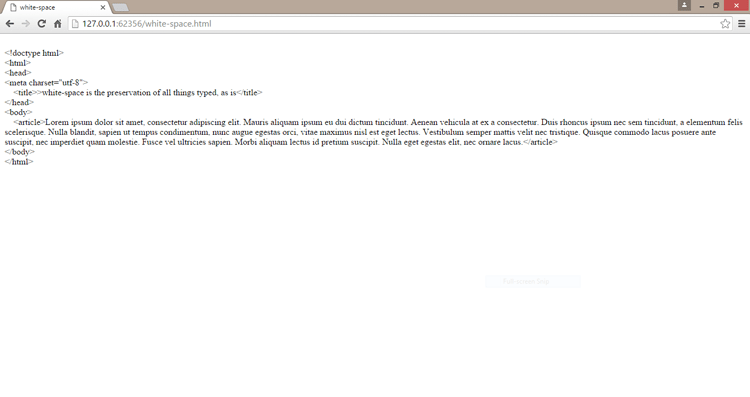
- normal – white space works as usual
- nowrap – next will never wrap until it encounters a <br> tag, all other white space collapses as usual
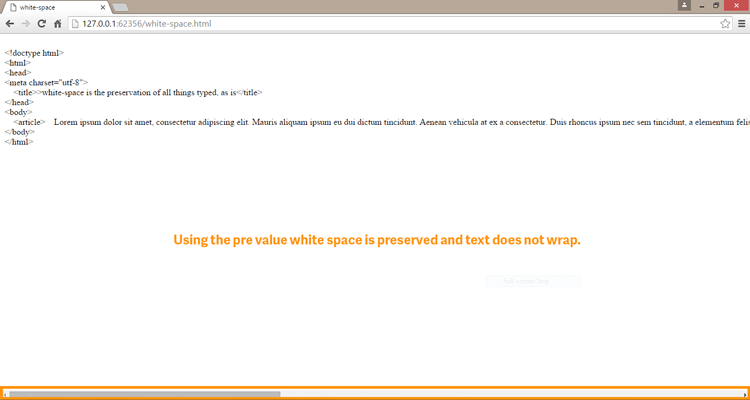
- pre – text acts like the HTML <pre> tag, formatting is as you see it, is as you type it
- pre-line – text will collapse as usual, will break and wrap as necessary
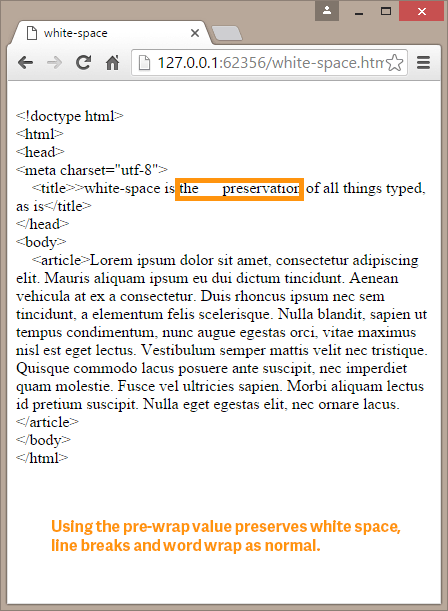
- pre-wrap – text is as you type it, will wrap and break as necessary
Browser support is full (Chrome, Firefox, Safari, Opera) as long as you are using IE 8 or later. It is part of the CSS1 specification.