How to create a class in HTML and CSS
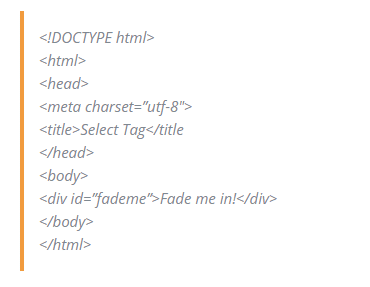
In CSS you need to be able to select something on the HTML page to be able to style it. Let’s take this HTML page for example: <!DOCTYPE html> <html lang=””> <head> <meta charset=”utf-8″> <title></title> </head> <body> <div>Style Me</div> </body> </html> On that page, we …