The HTML q Tag
HTML5, Web Design
Somewhere in the neighborhood of 18 to 20 years ago I sat down one weekend with a book, a computer, and a few images and put together my first basic website. It was about artists from the Impressionist movement and was not anything to brag about with one exception, I built it myself, using Notepad.
That was the era of HTML 3.2 moving toward HTML 4.0. Netscape was my browser of choice and most pages used tables for layout.
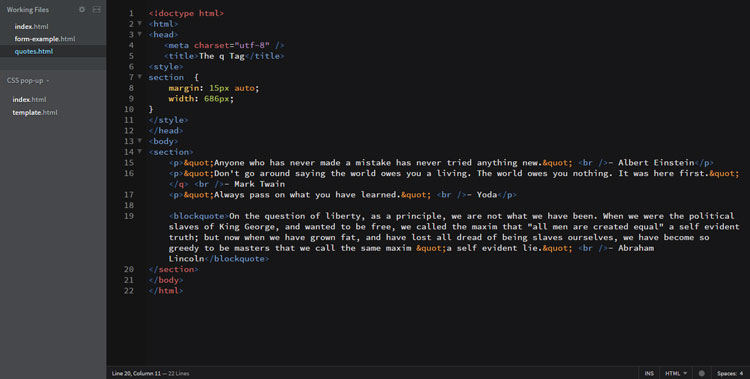
A lot has changed in the following years but one thing remains…most people don’t know that HTML has a q tag to wrap things in quotes. If something is supposed to be in quotes most people will just type them in their code editor, or allow their visual design application to insert the entity characters to put quotes in place. Like this:
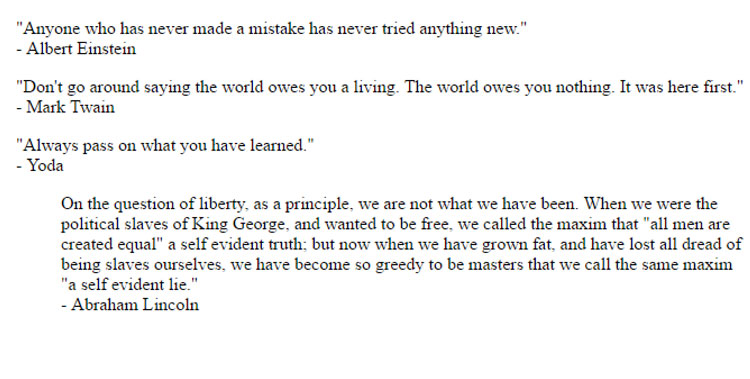
Which results in this page.
One of the main reasons I didn’t use the q tag early on was lack of browser support. Netscape supported it but IE didn’t, and IE was on the rise. The next group of browsers (Firefox, Chrome) weren’t any better. When you don’t use something for an extended period of time you tend to forget about it. That’s what happened to the q tag in my brain.
Another reason may be the fact that it is a specialized tag. It serves one purpose, wrapping text in quotation marks as part of a citation. Why learn about a tag that does one job? Mostly for SEO (search engine optimization). Giving credit where credit is due.
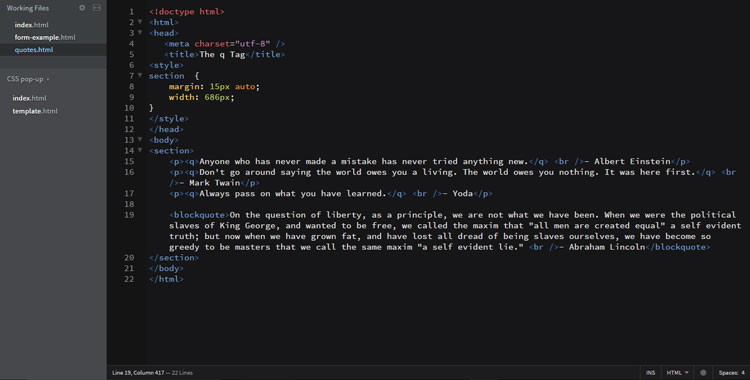
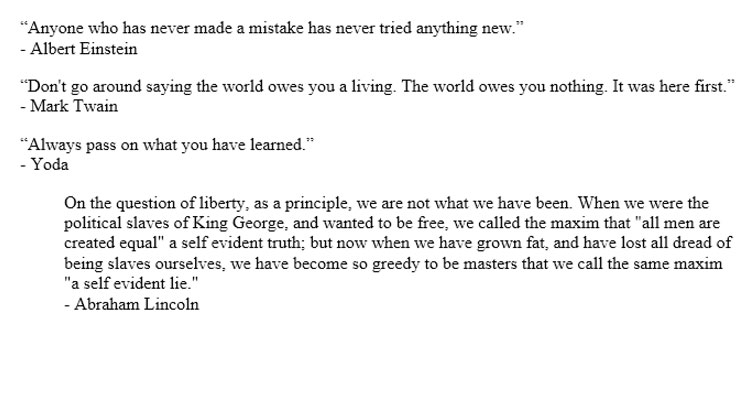
Using the q tag is simple and straight forward. Whatever you want quoted…wrap that text within a pair of q tags.
As for browser support in 2016; all current browsers support the q tag. IE 9 forward offers full support. So maybe it’s time to look at the small but useful q tag and give credit where credit is due.