Create unselectable instructions in a HTML select drop down menu
HTML5, Web Design
Today we are talking about how to create unselectable instructions in a HTML select drop down menu. In HTML, when you create a drop down menu using the <select> tag, there will be times when you’ll want to give the user instructions inside the menu itself but not allow them to select the instruction option. For example, let’s say we want to give the user the ability to select what shipping they want for an item they are ordering. Our select tag would look something like this:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Select Tag</title>
</head>
<body>
<select>
<option>USPS</option>
<option>UPS</option>
<option>FedEx</option>
</select>
</body>
</html>
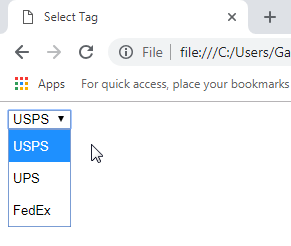
This works fine but when the dropdown menu shows up in the browser it looks like this:
There are no instructions so the user may not know what the purpose of these options is. I don’t want to put the instructions as text on the page since I don’t like how that looks, so I will add an option tag that will have the instructions in it with a couple of attributes that will accomplish what I want. The select tag options would end up looking like this:
<select>
<option disabled selected hidden>Choose Shipping</option>
<option>USPS</option>
<option>UPS</option>
<option>FedEx</option>
</select>
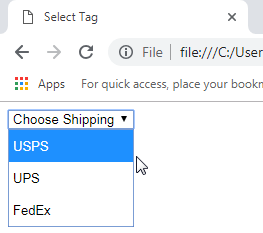
You can see that I added another option tag with the disabled, selected, and hidden attributes which transform the dropdown to look like this:
The instructions “Choose Shipping” is there but the attributes change how it functions. The disabled attribute makes it so the user can’t select it, selected makes the browser select it by default when the page loads, and hidden makes it so it doesn’t show up with the other options in the drop-down menu. This helps for a cleaner design in the HTML forms and allows everything that is related to the drop down select menu to be bundled together. If you want to learn more, check out our HTML/CSS/JavaScript Training. Have an amazing day!