There are times when you want to focus on a specific area of a photograph but don’t need a separate, cropped version of the picture. CSS offers an approach that will maintain the complete, original image but allow you to crop, mask, or clip your picture.
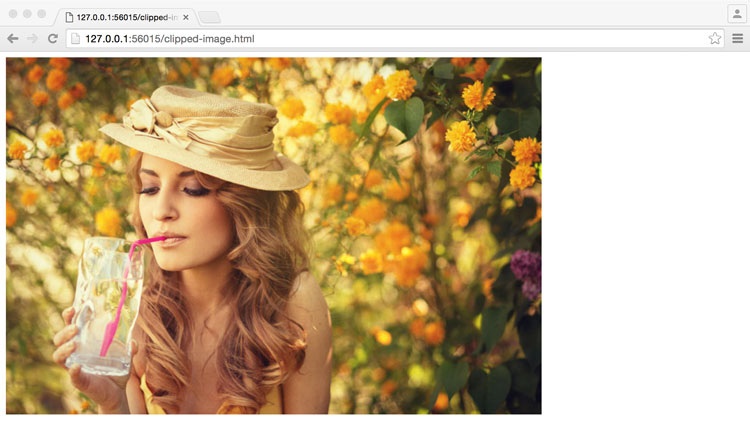
Let’s begin with a simple example. This page includes a full-size image of a young lady sipping a cold beverage on a beautiful spring day.