How to create a placeholder on a select dropdown in HTML
HTML5, Uncategorized, Web Design
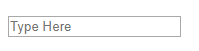
In HTML there’s this nifty attribute called the placeholder. If you were to create an input text box like this:
<input type=”text” placeholder=”Type Here”>
It would create a text box with a placeholder in it which you can see below:
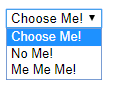
The text “Type Here” will disappear when you start to type anything into the box and it will re-appear when you delete it. It’s a useful way to prompt the user to do what you want and not lose any space by doing so. But what about drop-down menus like this?
This is the HTML code used to create this dropdown menu:
<select>
<option>Choose Me!</option>
<option>No Me!</option>
<option>Me Me Me!</option>
</select>
The problem with this is there are no instructions telling the user what to do. All we have are the options and that’s it. So what we’ll want to do is add another option tag that will act as our placeholder and give it a few attributes. Here is what the code will look like:
<select>
<option disabled hidden selected>Select One</option>
<option>Choose Me!</option>
<option>No Me!</option>
<option>Me Me Me!</option>
</select>
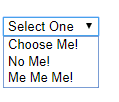
Now if we run it the option “Select One” acts as a placeholder and will tell the user what to do while not being able to be selected as one of the dropdown menu options.
Let’s go over the attributes really quickly to see what they do:
disabled – makes it so it can’t be clicked or selected
selected – when the page loads it will be selected by default
hidden – once you select something else it will disappear
Now that our code is updated, here is what the final dropdown looks like:
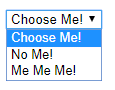
And once one of the options has been selected, “Select One” disappears just like a good placeholder should:

Hope that tip helped. If you want to check out our trainings be sure to take a look at our Web Development training page. Have an amazing day!