How to Create an Adobe Photoshop Gradient
Adobe, Photoshop
Setting up a Photoshop gradient works a little differently from its cousin, Illustrator. The concept is the same, but the tool involved, and how we create and fine-tune a gradient, changes.
The first thing to do is select the Gradient tool in the Tools panel/Toolbox. Looking up at the Options panel, we find the dropdown with the choice of gradients on the left. Usually there are a dozen to sixteen presets; clicking one will select it. But if we want to create one, we can click the gradient already visible to bring up the Gradient Editor.
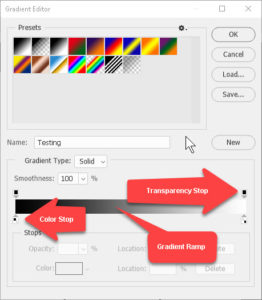
The next thing we frequently do is make changes to whichever gradient we see. The house shapes under the horizontal strip (the gradient ramp) show what colors are in the gradient, and we can add more by clicking where we want them. We can also move them left and right as needed. A couple of dozen seems to be the practical limit. Double-clicking any of these (color stops) brings up the color picker, which lets us change the color as we like. The diamond shapes between the color stops tell us where the halfway point is for any two colors, and can be moved as well.
The upside-down house shapes above the Photoshop gradient ramp (no, they’re not from Australia!) are transparency stops. One can therefore make parts of the gradient fade out as much as one likes. Clicking once on either a color stop or a transparency stop makes its “roof” black. Then it’s selected and allows the controls at the bottom of the box to modify it. Even clicking the diamond shapes allows us to use the percentage controls at bottom to position them.
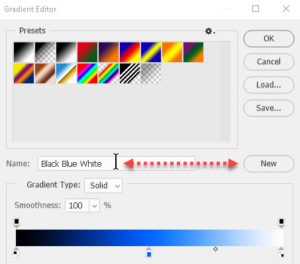
Finally, when we’ve got the arrangement we like, we can type a name in the space at center, click New, and go ahead and use it. From here, it’s straightforward—select the area we want to fill with the gradient, click the Photoshop Gradient tool, and drag in the space. Length of drag tells the program how short or long the color transition should be. Direction of the drag gives the angle. And voilà.
To learn more about Photoshop, check out our Adobe Photoshop classes here.