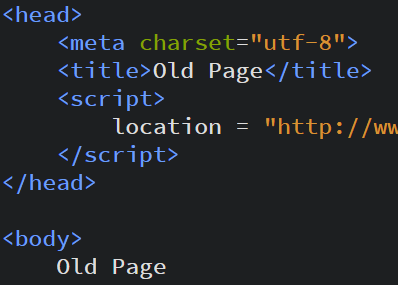
Redirect a Webpage using JavaScript
Sometimes you might move a webpage to some other location but you still have people going to the old one. We are able to redirect the users to the new page using JavaScript. To do this, we would start with your basic HTML page, we’ll …