In Part 1 we began with a simple classification of the different typefaces used today.
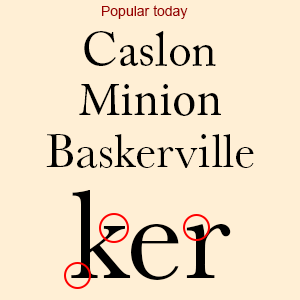
In Part 2 we took a simple look at some of the basic character components.
In Part 3 we want to make the users of Adobe products aware of a wonderful service that is available through the Creative Cloud.
Back in 2009 Jeff Veen, Bryan Mason, Ryan Carver, and Greg Veen, all originally part of the Measure Map/Google Analytics team began a company called Small Batch, Inc. Its purpose was to make font usage on the web far more accessible by introducing a product called Typekit.
Designers had been painfully aware of the limitations associated with font usage online since the webs beginning. At best there were about 14 fonts most designers could count on being installed on the average user’s computer. Did you think everyone was really that crazy about Times New Roman, Arial, or Verdana?
Read More